↳
Poem Artwork Generator
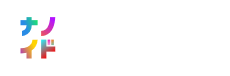
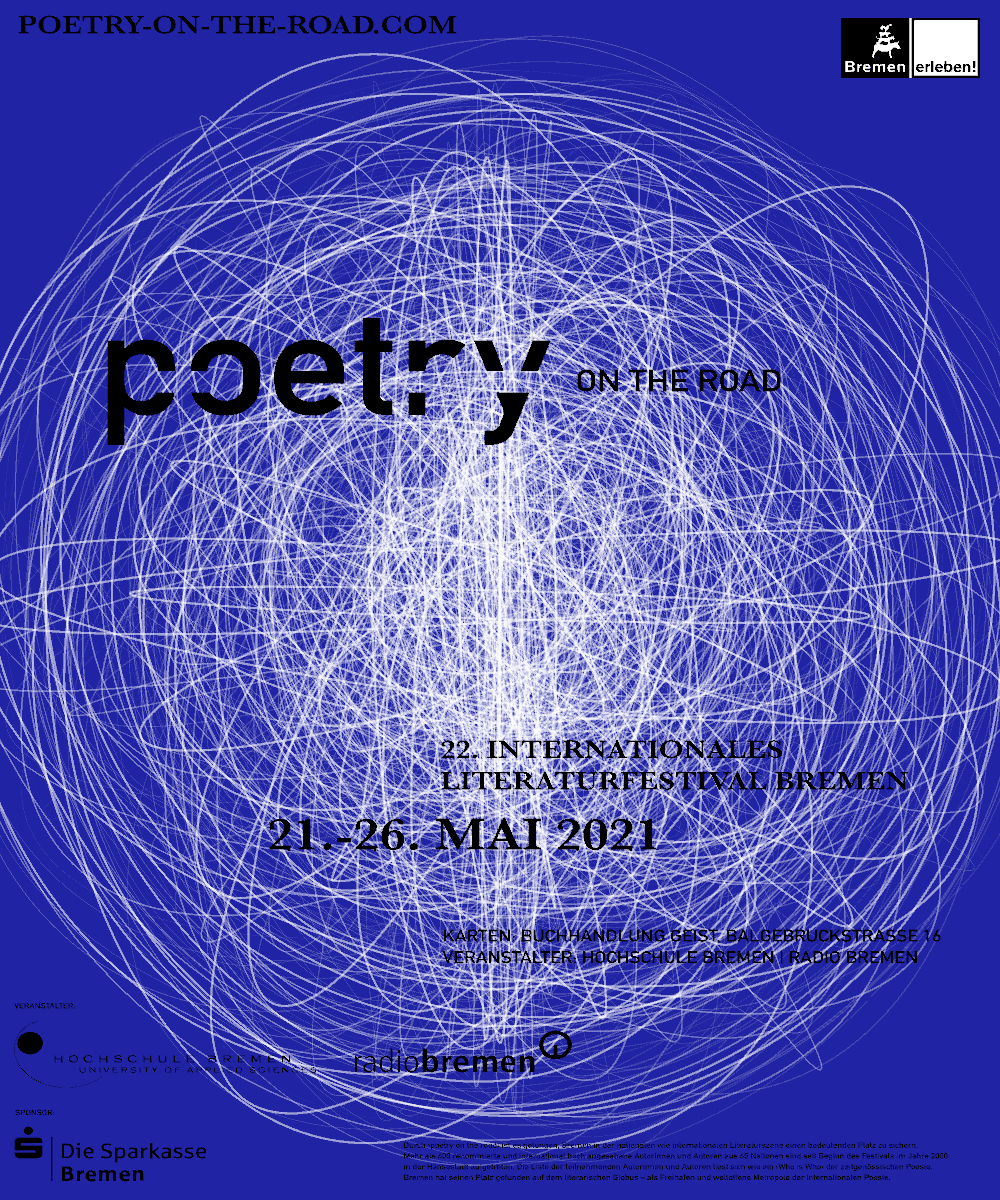
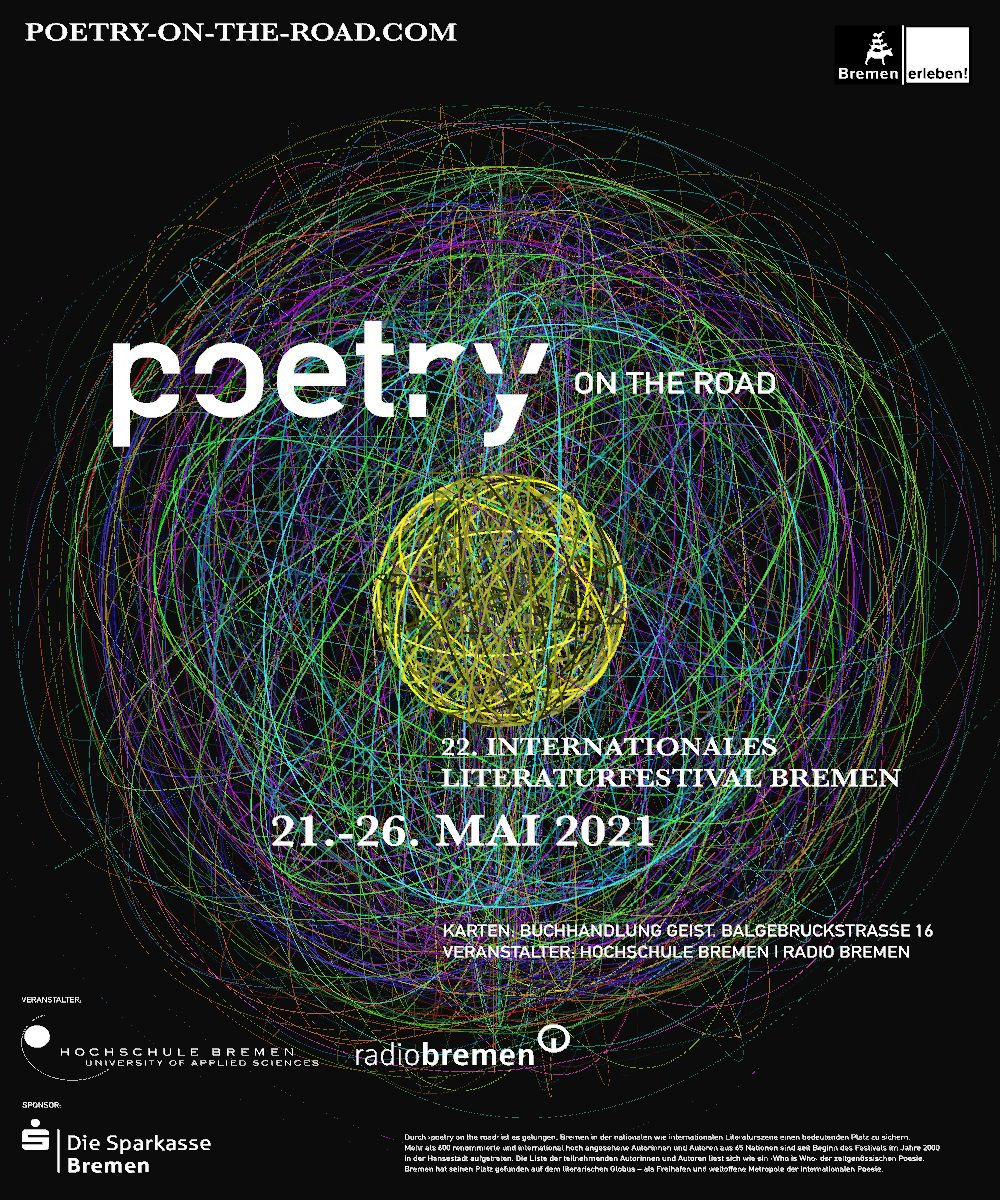
An artwork generator with inspiration from previous poetry on the road instalments. The Artwork had to be driven by a poem. With a set of rules, each letter would be able to control and create the visuals. In that way, every poem would get its own unique expression.
This was created using Processing and beautiful poems.













Each line represents a letter; each letter has a color and the thickness of a line is based on the number of instances there are of given letter.
So, if there are 10 instances of "a" there are going to be 10 red lines symbolizing that. The more instances there are of a letter, the closer to the middle they will be, essentially symbolizing the core of the poem.

↳ How to add your own poems / text
Place your .txt file in the root folder of your selected operating system. Where the "Poem_circles_iteration4" file is located. As you can see there should by default be some files which you can see how look.
↳ How do I get a higher resolution picture?
This is unfortunately not something the average Joe can do. But there is a solution. Export the artwork as Vector. And open it in a program that can read vector formats as for example Illustrator. Here you can scale up or down as you wish and thus get the resolution you need.
Here is an example in Illustrator →
See more on the "Save as Image or Vector" bulletpoint below
↳ Interface
To give myself and the user as much freedom as possible, I implemented some controls and sliders. These give freedom but are tweaked to not let the user go too overboard or derive too far from the overall style and look. Controlled freedom ?
Heres what each button and slider does;
↴Backward and forward:
These 2 buttons let you switch between poems. Each time the poem name will be displayed in the console, in the upper left corner.
↴Stroke Thickness:
Very self explanatory, controls how thick the lines are. This does not nullify the instance logic that is applied to the lines.
↴Rotate X and Rotate Y:
With these 2 sliders you can rotate the "yarn ball".
↴Margin:
Margin lets you push the core further in or out from the middle. This is implemented because the core can be a bit unpredictable for each poem and here the user can compensate for that.
↴Random Spread:
Lets you add a bit of randomness to the rotation and placement of lines.
↴Poster type, Poster color and PosterScale:
All these parameters control the Poetry on the Road overlay template. Enabling and disabling, changing the color between black and white and lastly being able to control the scale of the overlay.
↴Magic:
I'll let you try that one yourself...
↴2Dswitch:
This disables the 3D rotation and gives an overlook on how the generator has distributed the letters. This is essentially what the generator does without all the fancy magic to make it look complex.
↴Black and White:
Makes all the lines either black or white.
↴New seed:
Generates a new seed and therefore updates every value or parameter in the code which is driven by randomness.
↴Save as Image or Vector:
Saving as Image will generate a PNG image in the root folder of the application. (the same folder you started the application)
If you decide to save as Vector, a PDF file will be saved in the same place. This PDF file can then be imported into something like Illustrator, where every line is at your disposal to play with further.
If theres any questions or need of help, dont hesitate to hit me up on any one of my channels!
Copyright
© 2023 — nanoid | Nabil Ali
Get in touch or lets discuss if a
hotdog is a sandwich or not
hello@nanoid.dk
Elsewhere
Twitter | Instagram | Youtube | Behance